ถ้ายังจำกันได้ ผมเคยเขียนไว้ InfoPath Good bye my form, what’s next? ว่า อีกทางเลือกหนึ่งในการสร้าง form บน SharePoint Online คือ LightSwitch วันนี้เลยมาชี้เป้า Tutorial ที่เรียกว่าสมบูรณ์มาก ตั้งแต่การเริ่มสร้าง แอพ survey ด้วย LightSwitch ด้วย standard HTML client ไปจนถึง การ Authenticate กับ Office 365 จนกระทั่ง Deploy ขึ้นไปบน SharePoint Online อย่าให้เสียเวลา กด ลิงค์ ไปเลย http://code.msdn.microsoft.com/officeapps/Survey-App-Tutorial-a70d0afd
ให้เข้ากับคอนเซ็ปเว็บ ต้องมี ภาษาไทย ผมเลยขอ คัดลอกบางส่วน ออกมาเขียนเป็นภาษาไทยแบบกระชับๆ นะครับ (ภาพด้านล่างเป็นหน้าจอบางส่วนที่เอามาจากใน Tutorial นะฮะ)
- การ Enable SharePoint Chrome bar ใน Application ที่สร้างจาก LightSwitch
- ก่อนอื่นต้องมี SharePoint Online Developer Site ก่อน ถ้ายังไม่มี ให้ดูได้จาก blog นี้ที่เคยเขียนไว้ที่เว็บเพื่อนบ้าน MVPSkill.com ได้เลยครับ
http://www.mvpskill.com/kb/how-to-provision-a-developer-site-%E0%B8%9A%E0%B8%99-office-365.html - การพัฒนา แอพบน LightSwitch ผมขอข้ามไปนะครับ
- เลือก project properties

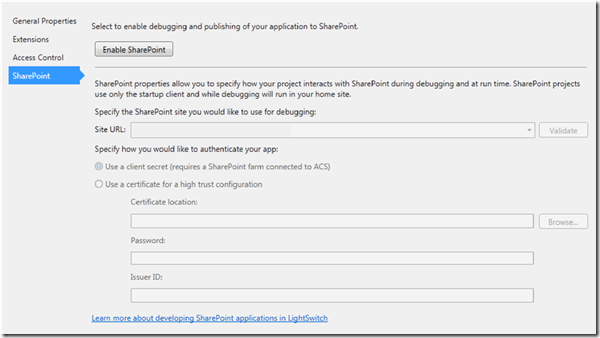
- เลือก Tab

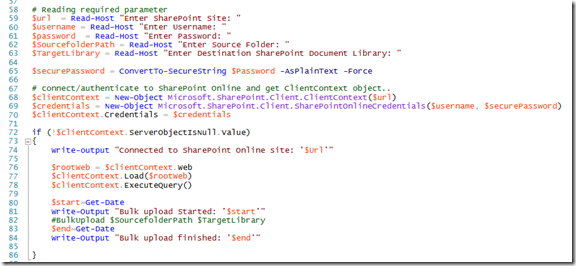
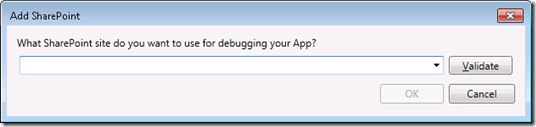
- พอถึงตรงนี้ให้นึกถึงตอนเราสมัคร แล้วจัดแจงเปลี่ยนให้เป็นรูปแบบนี้ครับ userid@yourdomain.onmicrosoft.com. แล้วกรอกลงไปในช่อง

- ถ้าเกิดว่า ณ ตอนนั้นเรา log in ไว้อยู่แล้ระบบจะผ่านให้เลย แต่ถ้ายังไม่ log in ก็จะ มีหน้า Log in ให้เรา log in ก่อน แล้วก็จะได้แบบนี้

- ถึงตอนนี้ assembly ของ SharePoint online จะถูก แอดเข้ามาเต็ม แล้วคราวนี้เราจะสามารถ ทำงานกับ SharePoint ผ่าน SharePoint’s Client Object Modle (CSOM) ได้แล้ว
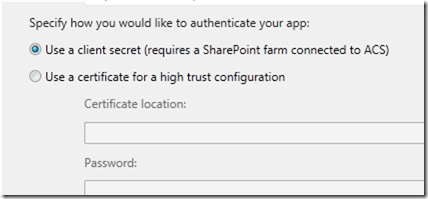
- เลือก Authen เป็นแบบ client secret

- ก่อนอื่นต้องมี SharePoint Online Developer Site ก่อน ถ้ายังไม่มี ให้ดูได้จาก blog นี้ที่เคยเขียนไว้ที่เว็บเพื่อนบ้าน MVPSkill.com ได้เลยครับ
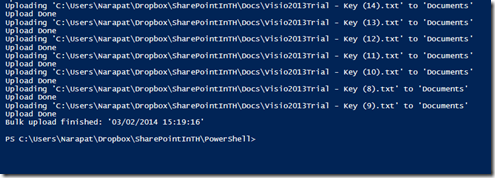
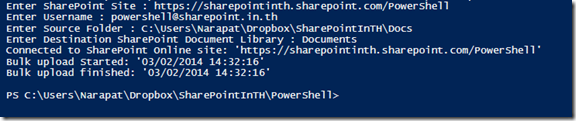
- เทสหน่อย
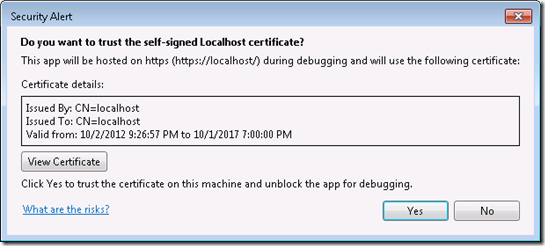
- ให้เรากด F5 ถ้าเป็นการ run ครั้งแรก ก็จะมีถาม ให้ install Localhost certificate เนื่องจาก LightSwitch แอพที่เราพัฒนากับ SharePoint จะใช้ SSL เพื่อไม่ให้มันถามเราบ่อยๆ เราก็ Accept ไปเลย ถ้าไม่ ก็จะโดนถามตลอดๆ ไม่ได้เป็นอันตรายแต่อย่างใด กด Yes ได้เลย

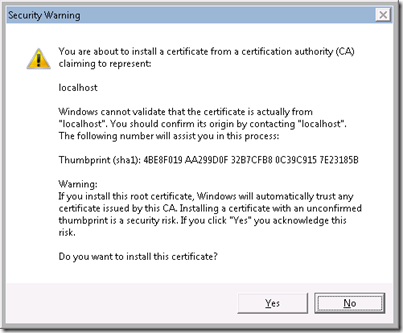
และถ้าเจอหน้าจอถามเรื่อง Security Warning ก็คลิก Yes. เช่นเดิม
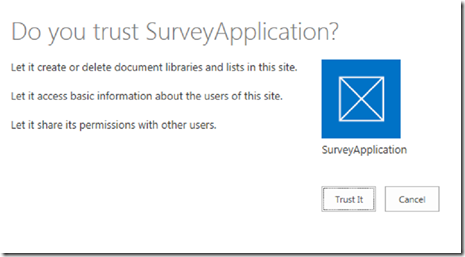
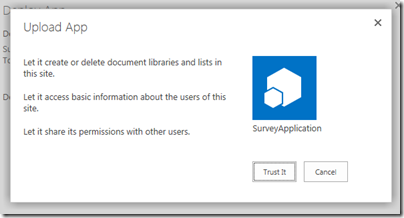
- หลังจากนั้น ก็จะทำการเปิด browser ขึ้นมาให้และเจอหน้าจอให้ Trust Application ถ้าไม่ Trust It ก็ไม่ได้นะฮะ

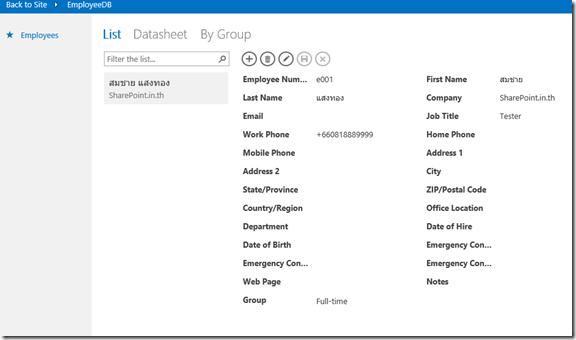
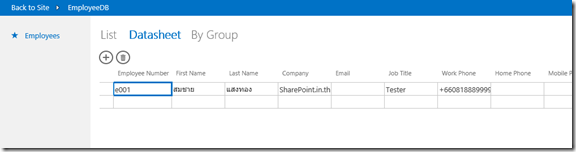
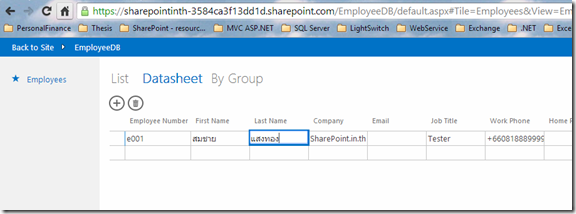
- เราก็เทสไปตามเรื่องตามราวว
- ให้เรากด F5 ถ้าเป็นการ run ครั้งแรก ก็จะมีถาม ให้ install Localhost certificate เนื่องจาก LightSwitch แอพที่เราพัฒนากับ SharePoint จะใช้ SSL เพื่อไม่ให้มันถามเราบ่อยๆ เราก็ Accept ไปเลย ถ้าไม่ ก็จะโดนถามตลอดๆ ไม่ได้เป็นอันตรายแต่อย่างใด กด Yes ได้เลย
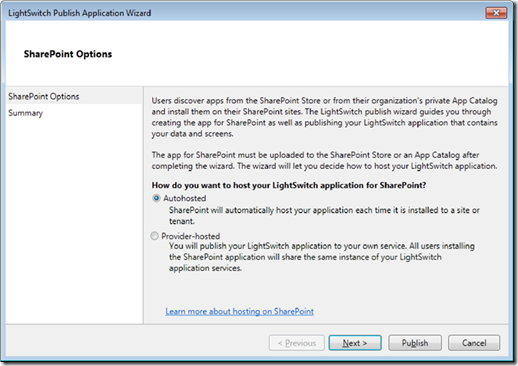
- พร้อม Publish แล้ว ในกรณีนี้เราจะใช้แบบ Auto Hosted ซึ่งจะช่วย provision พื้นที่ๆ ใช้เก็บ App กับ Data ให้เราอัตโนมัติบน Office 365 เลย ซึ่งจริงๆแล้วเบื้องหลังมันก็ไป เก็บบน Windows Azure กับ SQL Azure นั่นแหละ (จะคล้ายๆกับ การสร้าง SharePoint App ด้วย Access Web App เลย) แต่ไม่มี UI ให้เราไป manage ได้ (แต่เราสามารถเข้าถึง Data ได้ผ่าน Excel นะ ไว้ว่างๆ จะมาเล่าให้ฟัง)
- ยังไม่จบ เราต้องเข้าไป Deploy บน SharePoint Online ก่อน
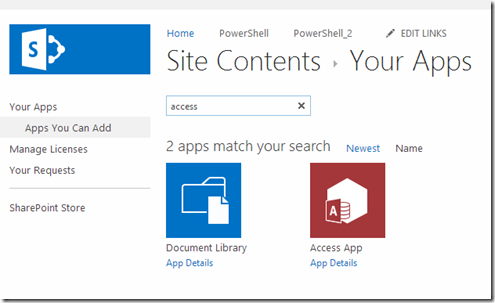
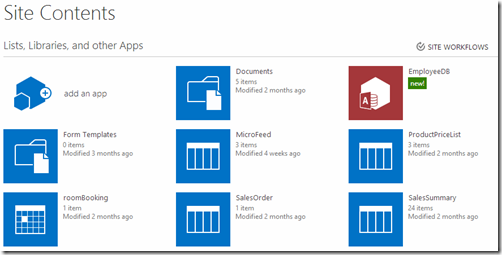
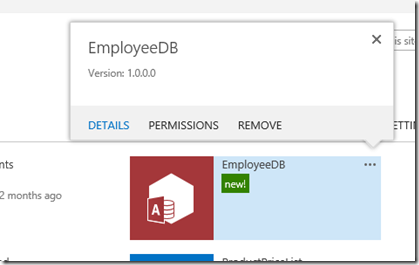
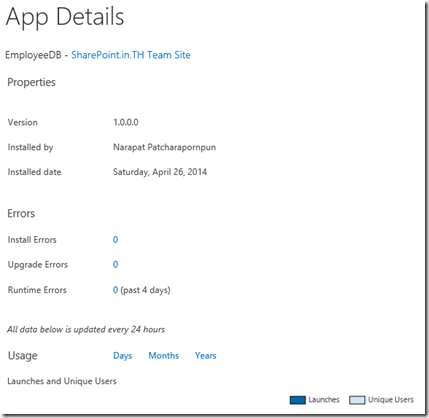
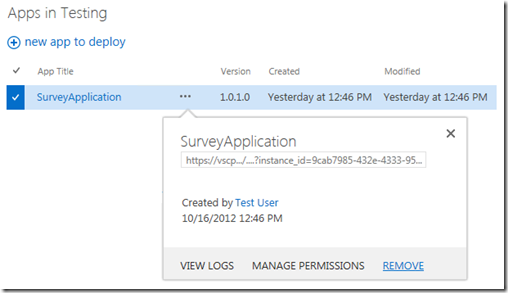
- ก่อนก็ให้เราเข้าไปที่ Developer Site ที่เราบอกไว้ตั้งแต่ตอนแรก ใน Apps in Testing จะมี app ของเราอยู่ (ที่เราแอบรันเทสไปแล้ว) ให้ลบทิ้งเลย โดยการกด สามจุดมหัศจรรย์ แล้ว remove

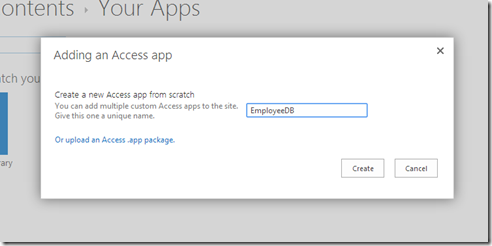
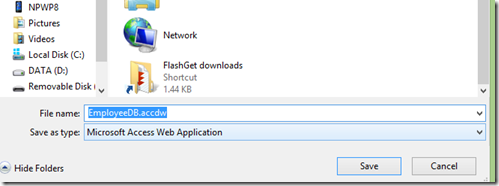
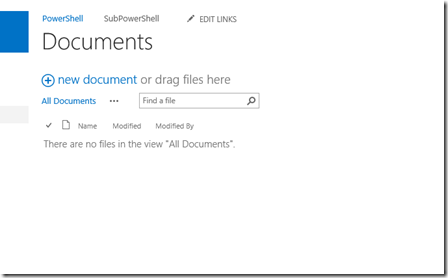
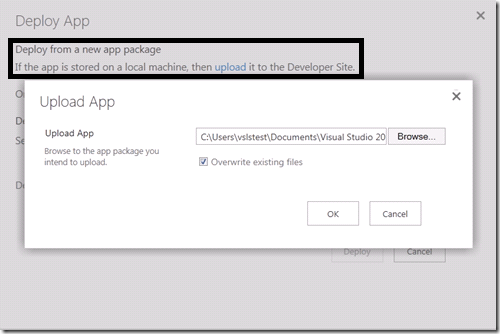
- แล้วเราก็ กด new app to deloy แล้วให้กด upload แล้วก็ browse ไปหา ไฟล์ที่เราได้จากขั้นตอน 3

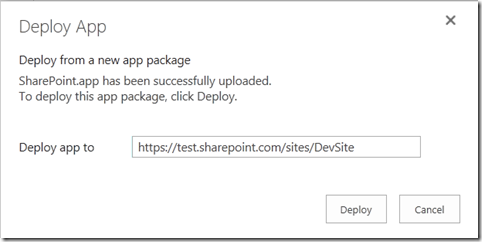
- หลังจากที่ อัพโหลดเสร็จ ก็กด Deploy

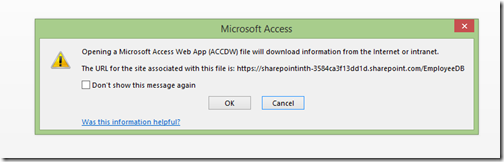
- กด Trust It เช่นเคย

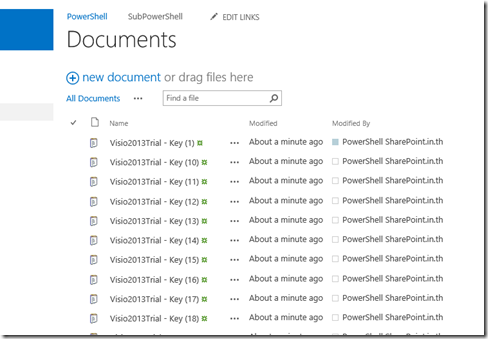
- รอจน install เสร็จ เราก็ กด ลิงค์มาใช้ได้เลย

- ก่อนก็ให้เราเข้าไปที่ Developer Site ที่เราบอกไว้ตั้งแต่ตอนแรก ใน Apps in Testing จะมี app ของเราอยู่ (ที่เราแอบรันเทสไปแล้ว) ให้ลบทิ้งเลย โดยการกด สามจุดมหัศจรรย์ แล้ว remove
จบละ อย่าลืมไป download ต้นฉบับ (ภาษาอังกฤษ) กับ source code ได้ ที่ http://code.msdn.microsoft.com/officeapps/Survey-App-Tutorial-a70d0afd
สวัสดีครับ