หลังจากที่คราวก่อนเขียนกับ Form Technology ที่จะนำมาใช้บน SharePoint ที่ Microsoft ได้พูดถึง หนึ่งในนั้นก็คือ Access App วันนี้ก็เลยมาเขียนถึงหน่อยดีกว่าว่า เราจะสร้าง Form เก็บข้อมูล ด้วย Accesss App ได้ยังไง
(จริงแล้ว Access Web App มีมาตั้งแต่ สมัย SharePoint 2010 กับ Office 2010 แต่ไม่ค่อยมีคนพูดถึงเท่าไหร่)
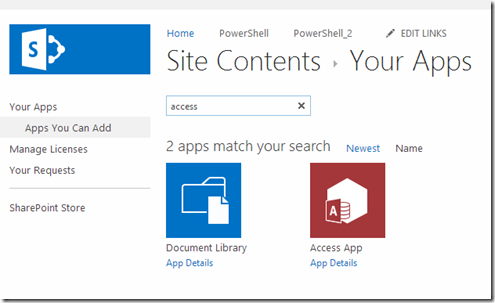
ก่อนอื่นเราต้องเข้า SharePoint Site แล้วเลือก Add Apps หลังจากนั้นให้ค้นคำว่า access.
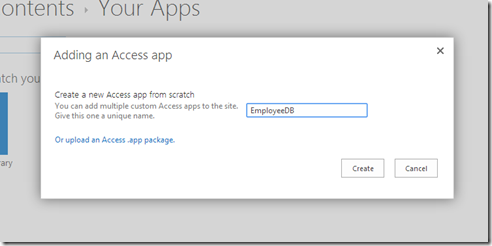
ก็จะมี Dialog ให้เราตั้งชื่อ เราก็จัดการใส่ลงไป
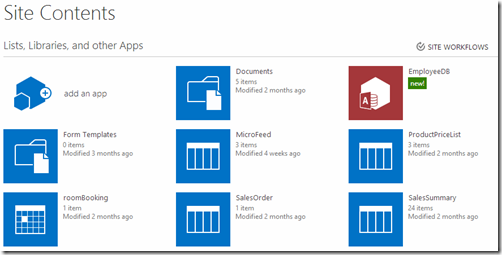
เมื่อกด create ก็จะได้ App ขึ้นมาแล้ว แต่ยังไม่เสร็จนะครับ
พอเรากด ที่ icon เราจะเจอหน้าตาแบบนี้ เราต้องมี MS Access 2013 มาใช้ในการ ออกแบบ
เมื่อเรากดที่ link “Open this app in Access to start adding tables” เราก็จะได้ ไฟล์มาจะเห็นว่า Type เป็น Microsoft Access Web Application
พอเราเปิดไฟล์ ก็จะเจอข้อความแบบนี้ เพื่อบอกว่า ต้องมีการ download ข้อมุลบางอย่างจาก internet ซึ่งก็คือ SharePoint site เรานั่นแหละครับ ก็กด OK ไป
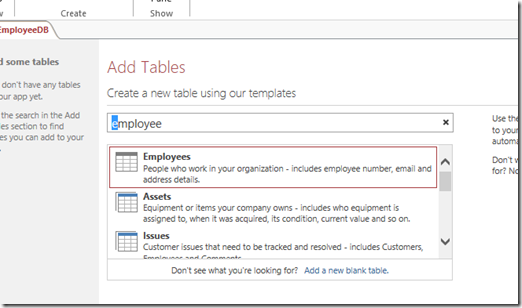
เมื่อพอถึงหน้า การเพิ่ม ตาราง เราจะสามารถ ออกแบบเอง หรือจะใช้ตารางจาก template ก้อได้ครับ เพื่อความสะดวกผมเลือก Employees จาก template ละกัน
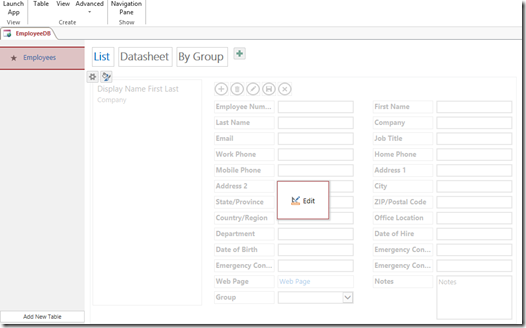
รวดเร็วปานเน็ต 3G (เร็วจริงเหรอ?) เราก็ได้ Table พร้อมกับ Form มาเรียบร้อย พร้อมทำงาน ห๊ะ!!
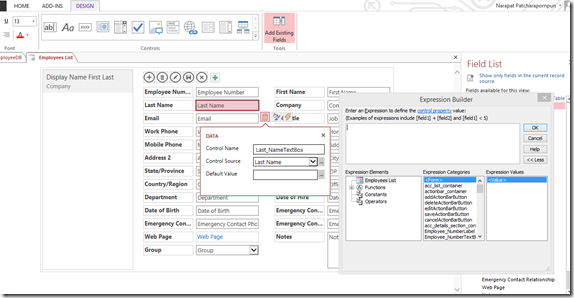
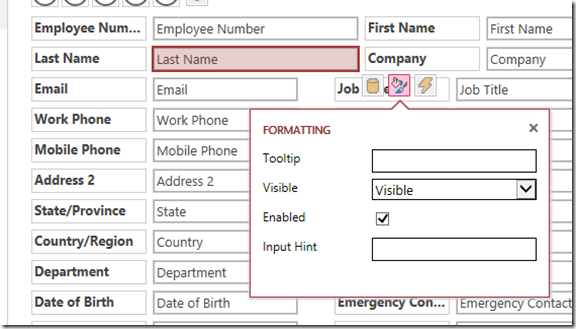
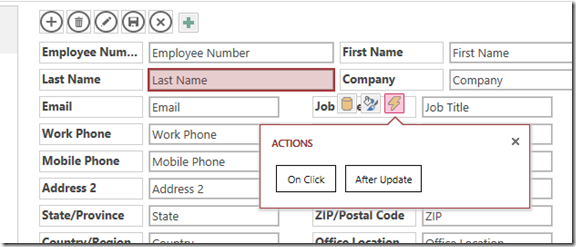
ถ้าเรากด Edit เราก็จะเข้ามาสู้หน้าจอการออกแบบให้เราปรับแต่งได้ครับ ซึ่งพอเราคลิ๊กไปบนตัว control ก็จะมี quick menu ให้เราใช้ได้สามเรื่อง คือ Data, Formatting, Action
ตัว Data จะมีไว้ให้เราทำ binding data กับ control รวมถึงการกำหนดค่าเริ่มต้นแบบ static หรือ dynamic ผ่าน expression builder ได้
ตัว Formatting ก็จะกำหนด Tooltip, Visible, Enabled, Input Hint
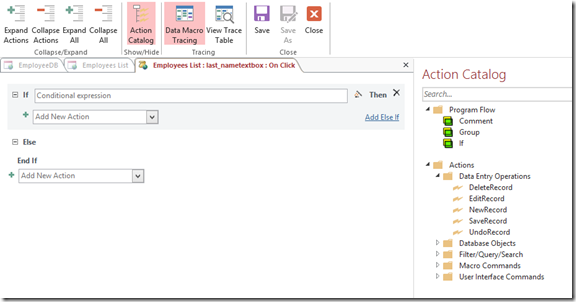
และตัว Action ก็จะกำหนด การทำงานได้ว่าให้ทำอะไร ในกรณ การ click และ หลังข้อมูลมีการปรับปรุง
หน้าจอการกำหนด Action
พอเสร็จเรียบร้อยแล้ว ก็ให้กด Lunch App
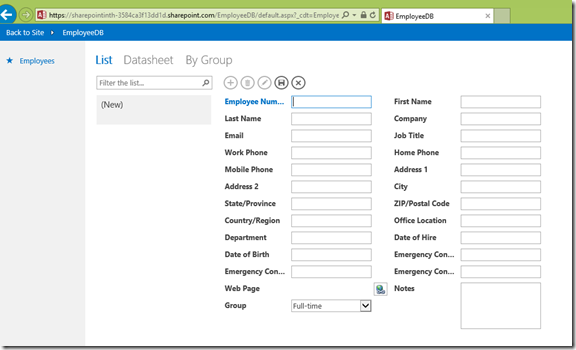
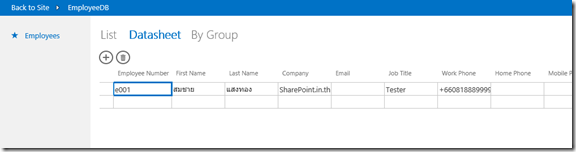
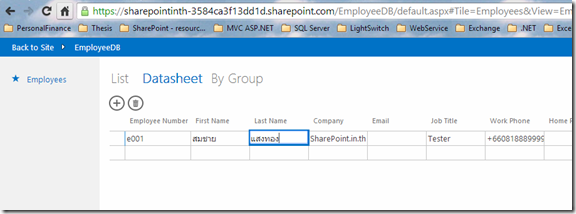
Browser ก็จะถูกเปิดขึ้นและแสดง form บน SharePoint แบบนี้ครับ เราสามารุเพิ่มข้อมูลได้เลย
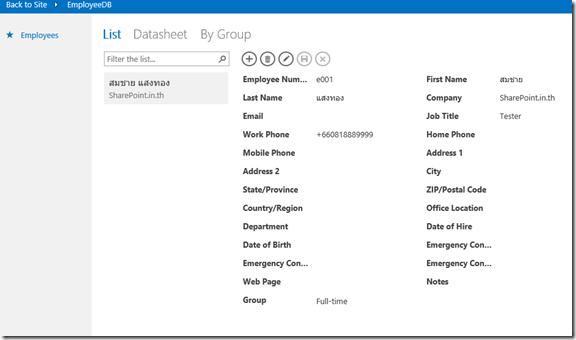
ดูข้อมูลแบบ List Item
หรือจะดูแบบ Tabular ก็ได้ ขึ้นอยู่กับการออกแบบของเราครับ
ซึ่ง support กับ browser อื่นๆ นอกจาก IE แล้วเช่นกัน
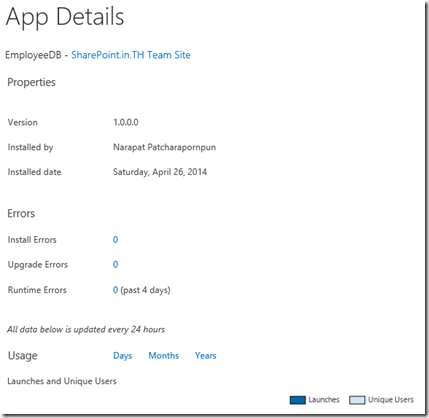
ย้อนกลับมานิดนึง เวลาที่เราสร้าง App เสร็จแล้ว เราสามารดูรายละเอียดของ App ได้ด้วยครับ
ซึ่งข้อมูลก็จะอัพเดททุกๆ 24 ชั่วโมง
นี่ก็เป็นวิธีคราวๆ ในการสร้าง Form Application บน SharePoint online ด้วย Access ที่เรารู้จักกันมายาวนานครับ
ศึกษาเพิ่มเติมได้ที่
Access for Developer – http://msdn.microsoft.com/en-us/office/aa905400
Developer training for Office, SharePoint, Project, Visio, and Access Services – http://msdn.microsoft.com/en-US/office/dn448488