หลังจากเทศกาลสอบผ่านไปแล้ว เทศกาลงาน ก็เข้าอีก แต่ถ้าไม่อัพอีกก็คงไม่อัพแล้ว จัดไป
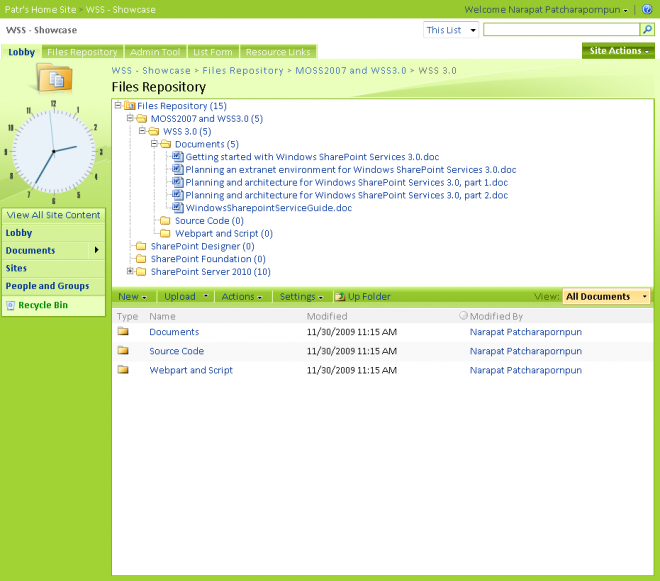
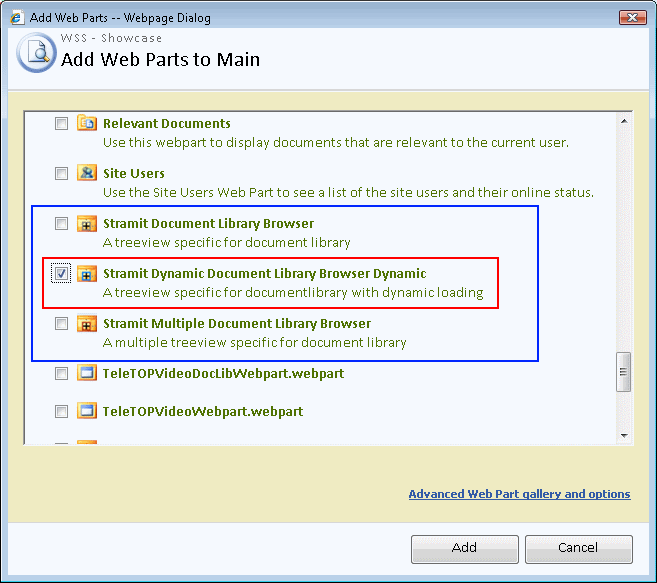
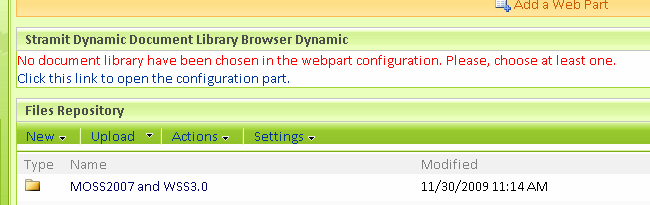
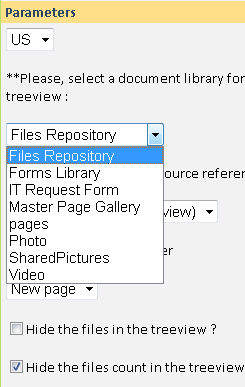
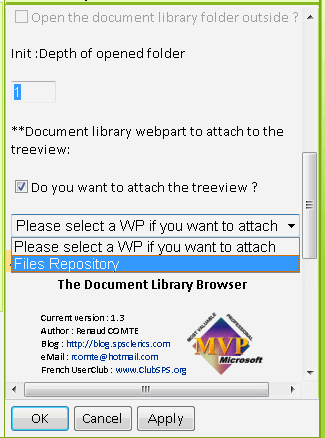
ย้อนไปงาน GF ZZ#LAB 11 – Sharepoint ที่ไปโม้มาเมื่อปีที่แล้ว (เหมือนนาน มันก็นานจริงๆ) หลังจากจบการโม้ ก็มีหลายคนเข้ามาถามถึง webpart ต่างๆ ที่เอามาแสดงให้ดู ได้แต่ใดมา แล้วก็ไปรับปากไว้ว่าจะเอา link มาอัพไว้ทั้งหมด ดูกันเลยละกัน
SPElements.com — เว็บนี้จะมี web part ปฏิทิน (ที่ รวมข้อมูลจาก calendar list ได้) กับ flash slider show ที่ แสดงภาพจาก image list
| SPElements Mini Calendar – Mini, color coded, calendar WebPart. |
| SPElements Color Calendar– Color coded calendar WebPart. |
| SPSlideShow – Beautiful Slide show (image rotation) WebPart. |
ต่อ ไป http://www.sharepointreviews.com/ สารพัดโปรดักที่เกี่ยวข้องกับ SharePoint ทั้ง MOSS2007 และ wss3.0
อีกที่นึงที่จะแนะนำ ก็เป็น ที่ codeplex.com โดยใส่ keyword search ว่า SharePoint / wss
คราวหน้าถ้าไม่มีอะไรผิดพลาด จะเอาวิธีการลง SharePoint 2010 บน windows 7 64bits มาเล่าให้ฟักันว่า ทำตาม install guide แล้อเจอปัญหาอะไรบ้างที่ ใน guide line ไม่ได้ให้คำแนะนำไว้ ของให้สนุกกับการใช้ SharePoint นะครับ
สวัสดี