ผม : งานเข้าแล้วพี่น้อง ยังเขียน webpart ไม่เป็นทำไงดี (ป่อย???)
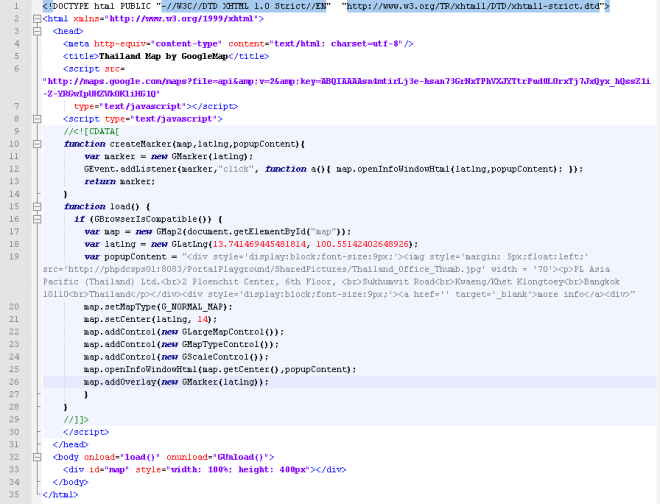
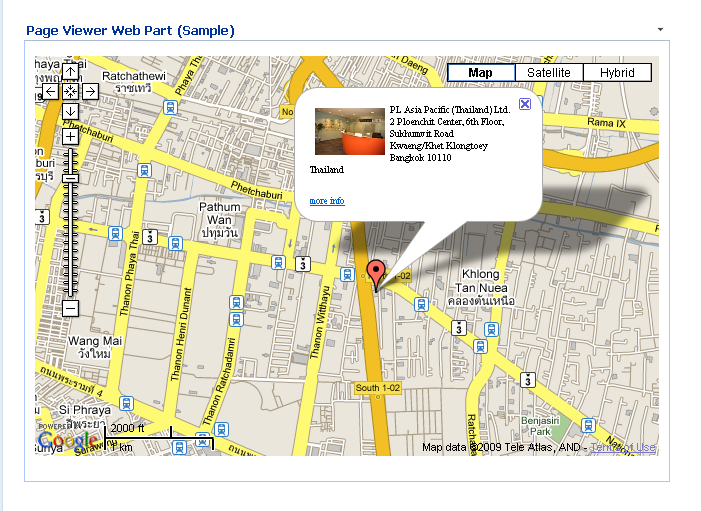
ปิ๊ง มันมี PageViewer Web Part นี่หน่า เสร็จโจร เราก็เขียน html ธรรมดา แล้วก็มี java script ไปยุ่งกะ google API แล้วก็เอามาแสดง ก็เสร็จแล้ว ว่าแล้วก็จัดการเขียน Thailand_map.html ขึ้นมาหน้าตาแบบนี้
จุดสำคัญคือ
- เราต้องไปลงทะเบียนกับ google map ก่อนเพื่อนให้ได้ key เอามาใช้งาน
- เราต้องสร้าง Picture Library ไว้เก็บรูป
- เราต้องสร้าง Document Library ไว้เก็บไฟล์ html
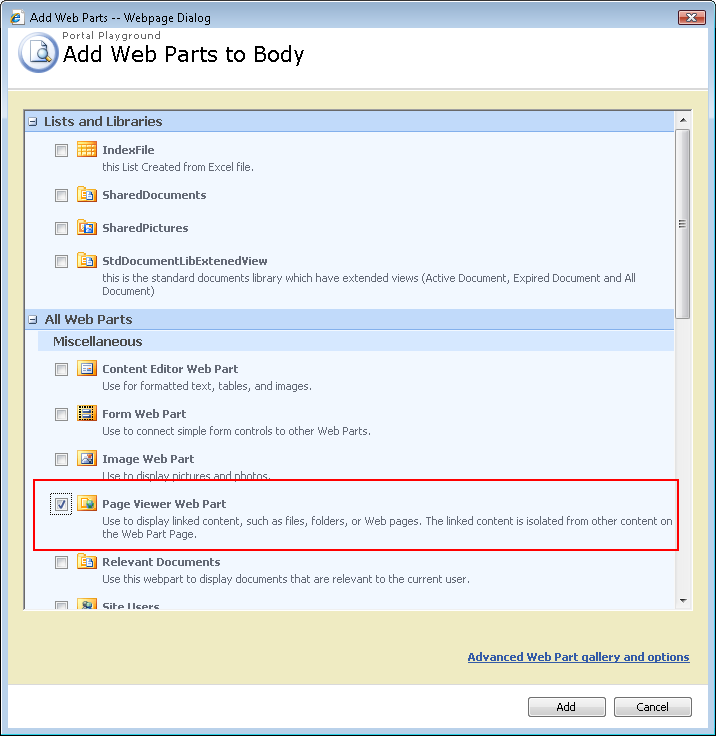
เราจะใช้ webpart ตัวนี้ครับ Page Viewer Web Part
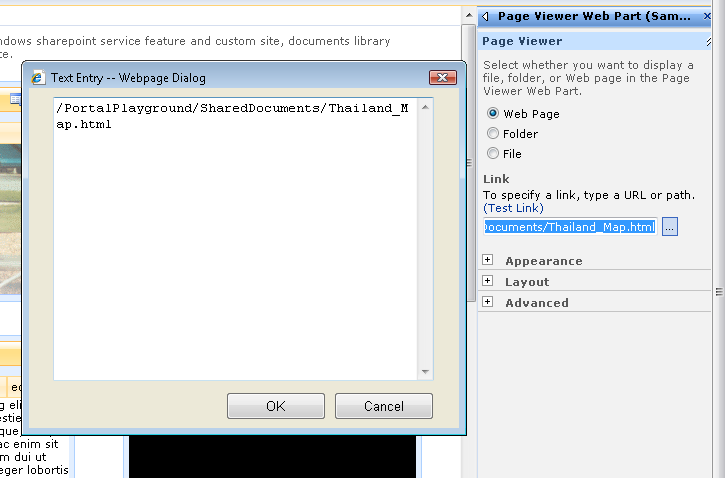
แล้วเราก็ใส่ url ของ Thailand_map.html ที่เราสร้างขึ้นมาและอัพโหลดไปเว็บไว้ใน document library บน sharepoint แล้ว
เมื่อเรียบร้อยแล้ว เราก็จะได้หน้าตาแบบนี้ ผ่าง !!!
ง่ายๆเลยใช้มั๊ยครับ ลองเล่นกันดุนะครับ ถ้าเราอยากจะปรับค่าอะไรของ Map เราก็จัดการกับไฟล์ Thailand_map.html อย่างเดียวแล้วก็อัพโหลดขึ้นไปใหม่ก็เรียบร้อย เอาเวลาที่เหลือไปนั่่งศึกษาการเขียน webpart ต่อไป (มีงานส่ง และมีเวลาศึกษาเพิ่มเติมด้วย) ไม่เพียงแต่ Google map เท่านั้นนะครับ ยังคงใช้ได้กับพวก widget / gadget อื่นๆที่แจกตามเว็บได้ด้วย






If you desire to take a great deal from this paragraph then you have to apply these strategies to your won web site.
Hi there, just became alert to your blog through Google, and found that it’s really informative.
I am going to watch out for brussels. I will appreciate if you continue this in future.
Many people will be benefited from your writing.
Cheers!